Drupal နဲ႔ Website တည္းေဆာက္ျခင္း
အခုလက္ရွိကမၻာေပၚမွာလူသုံးအမ်ားProcess of MVC

Process of PAC

အသံုးျပဳရာတြင္လိုအပ္ေသာ softwares (applications)မ်ား
(AMP)
A = Apache web server
M = MySQL( database server)
P = PHP (server side scripting language)
တို႔လိုအပ္ပါတယ္။ ေဖာ္ျပပါ AMP software ေတြကို တခုခ်င္းစီ တပ္ဆင္တဲ့ေနရာမွ အခန္႔မသင့္ရင္ျဖစ္ေစ၊ configuration လုပ္တဲ့ေနရာမွာ ျဖစ္ေစ အခက္အခဲ ေတြ႔ႏိုင္ပါတယ္၊
On Window
XAMPP
WAMP
LINUX ( linux မွာ အမ်ားျဖင့္ AMP ကိုတခုခ်င္းစီ install လုပ္ အသံုးျပဳၾကပါတယ္။)
XAMPP
Mac
XAMPP
MAMP
Cross Platform
XAMPP
စတဲ့ AMP package ေတြကို အသံုးျပဳႏိုင္ပါတယ္။(အဓိကကေတာ့ လွ်ပ္စစ္မီးနဲ႔ ကြန္ပ်ဴတာတစ္လံုးေတာ့လိုတာေပါ့ေ


 )
ကၽြန္ေတာ္အေနနဲ႔ ကေတာ့ XAMPP ကိုအသံုးျပဳသြားမွာျဖစ္ပါတယ္။ XAMPP
installation ကိုေတာ့ မေရးေတာ့ပါဘူး။ ကိုယ့္ဖာသာကိုယ္ install လုပ္ၾကည့္ပါ။
အခက္အခဲ တစ္ခုခုရွိရင္mail ပို႔ၿပီး ေမးႏိုင္ပါတယ္။ အတတ္ႏိုင္ဆံုး
ကူညီေပးသြားမွာပါ။
)
ကၽြန္ေတာ္အေနနဲ႔ ကေတာ့ XAMPP ကိုအသံုးျပဳသြားမွာျဖစ္ပါတယ္။ XAMPP
installation ကိုေတာ့ မေရးေတာ့ပါဘူး။ ကိုယ့္ဖာသာကိုယ္ install လုပ္ၾကည့္ပါ။
အခက္အခဲ တစ္ခုခုရွိရင္mail ပို႔ၿပီး ေမးႏိုင္ပါတယ္။ အတတ္ႏိုင္ဆံုး
ကူညီေပးသြားမွာပါ။ပထမဦးဆံုးdrupal.org ကိုသြားလိုက္ပါ။

၁.၁။ ပံုမွာ Download Drupal 6.16 ကို ႏွိပ္ၿပီး download လုိက္ပါ။ drupal-6.16.tar.gz ဆိုတဲ့ နာမည္နဲ႔ file တခုရလာပါလိမ့္မယ္။
၁.၂။ အဲဒီ file ကို winzip or RAR(recommended) သံုးၿပီးျဖည္လိုက္ပါ။ drupal-6.16 ဆိုတဲ့ နာမည္နဲ႔ folder တခုရလာပါလိမ့္မယ္။ copy ကူးလိုက္ပါ။
၁.၃။ အဲဒိ folder ကို ကၽြန္ေတာ္တို႔ရဲ႔ AMP package ေအာက္ထဲမွာ သြားထားရပါမယ္။
( ဥပမာ – ကၽြန္ေတာ္ကေတာ့ XAMPP ကို D:\ ေအာက္မွာ install လုပ္ထားတဲ့အတြက္ D:\xampp\htdocs\ directory ေအာက္ကို သြားပါတယ္။ ေနာက္ၿပီး ကၽြန္ေတာ္က တျခား developing လုပ္ေနတဲဟာေတြနဲ႔ ေရာမသြားေအာင္ cms ဆိုတဲ့ နာမည္နဲ႔ folder တခုထပ္ေဆာက္လိုက္ပါတယ္။ အဲဒိအတြက္ အခုဆို D:\xampp\htdocs\cms ဆိုတဲ့ directory ေအာက္မွာ drupal-6.16 ဆိုတဲ့ folder ကို ေနရာခ်လိုက္ပါၿပီ။ WAMP ဆိုရင္ေတာ့ ~\wamp\www\ ေအာက္မွာျဖစ္ပါတယ္။ ေနာက္ပိုင္း D:\xampp\htdocs\ directory ကို ~ သေကၤတေလးအျဖစ္နဲ႔ အသံုးျပဳသြားမွာ ျဖစ္ပါတယ္။)
၁.၄။ ၿပီးရင္ drupal-6.16 ဆိုတဲ့ folder ကို ကိုယ္ေပးခ်င္တဲ့ နာမည္ေပးေျပာင္းလုိက္ပါ။ အေကာင္းဆံုးကေတာ့ ကိုယ္အသံုးျပဳမယ့္ web site နာမည္ ေပးလိုက္တာ အေကာင္းဆံုးပါပဲ ၊ အဲဒီအတြက္ ကၽြန္ေတာ္က ေတာ့ “tharsoe.co.cc” ဆိုၿပီး နာမည္ေပးလိုက္ပါတယ္။
၂။ Database တည္ေဆာက္ျခင္း
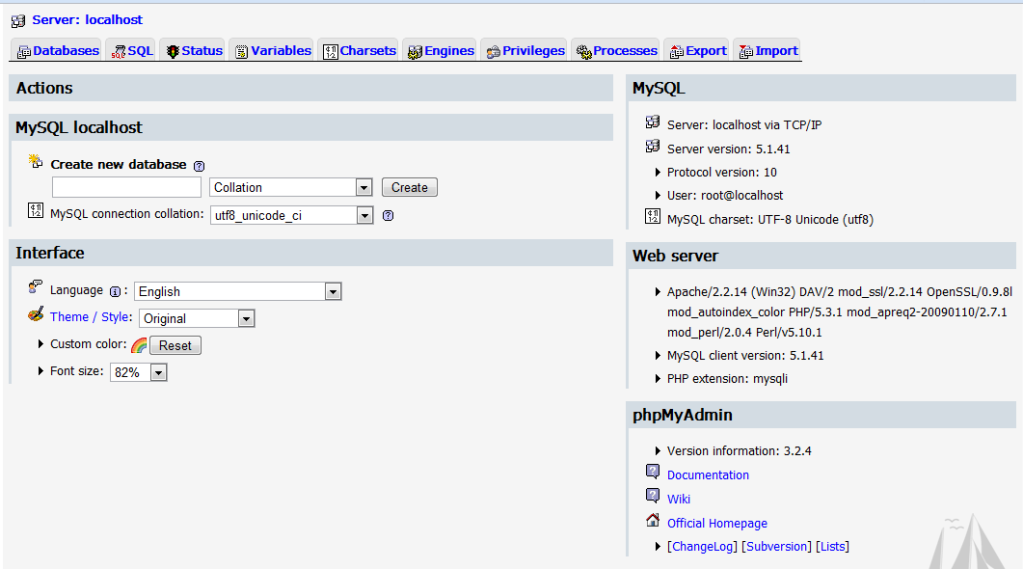
၂.၁။ ႏွစ္သက္ရာ browser ကို ဖြင့္လုိက္ပါ။ browser address bar မွာ http://localhost/phpmyadmin ဆိုၿပီး ရိုက္လိုက္ပါ။ ေအာက္ကပံုေလးအတိုင္းေပၚလာပါလိမ့

၂.၂။ create database ဆိုတဲ့ ေနရာေလးမွာ ႏွစ္သက္ရာ database name ေလးေပးလိုက္ပါ။ၿပီးရင္ create ဆိုတဲ့ button ေလးကို ႏွိပ္လိုက္မယ္ဆိုရင္ ကိုယ္ေပးထားတဲ့ database name ေလးနဲ႔ database တခု တည္ေဆာက္ၿပီးသြားၿပီျဖစ္ပါတယ္။
၂.၃။အဲဒီ database name ေလးကို မွတ္ထားလိုက္ပါ။
၃။ တပ္ဆင္ျခင္း (installation)
၃.၁။ အပိုင္း ၂ မွာဖြင့္ခဲ့တဲ့ browser မွာ new tab တခုထပ္ဖြင့္လိုက္ပါ။ (http://localhost/phpmyadmin ဖြင့္ထားတဲ့ tab ကို ဒီအတိုင္း ထားလိုက္ပါ။)
၃.၂။ http://localhost/cms/(အပိုင္း ၁.၃မွာ ေပးခဲ့တဲ့ folder name) ေလးကို အသစ္ဖြင့္ထားတဲ့ tab မွာ ရိုက္ထည့္လိုက္ပါ။ ေအာက္ကပံုေလး အတိုင္းေတြ႔ရမွာျဖစ္ပါတယ္။

၃.၃။ Install Drupal in English ကို ႏွိပ္လိုက္ပါ။ ေအာက္ကပံုေလး အတိုင္းေတြ႔ရမွာ ျဖစ္ပါတယ္။

အခုပံုကေတာ့ ~\tharsoe\site\default\ ေအာက္မွာရွိတဲ့ default.settings.php ဆိုတဲ့ file ကို settings.php လို႔ အမည္မေျပာင္းရေသးလို႔ျဖစ္ပါတယ္။
၃.၄။ default.settings.php ဆိုတဲ့ file ကို settings.php လို႔ အမည္ေျပာင္းၿပီးသြားၿပီဆုိရင္ page refresh/reload ျပန္လုပ္လုိက္ပါ။
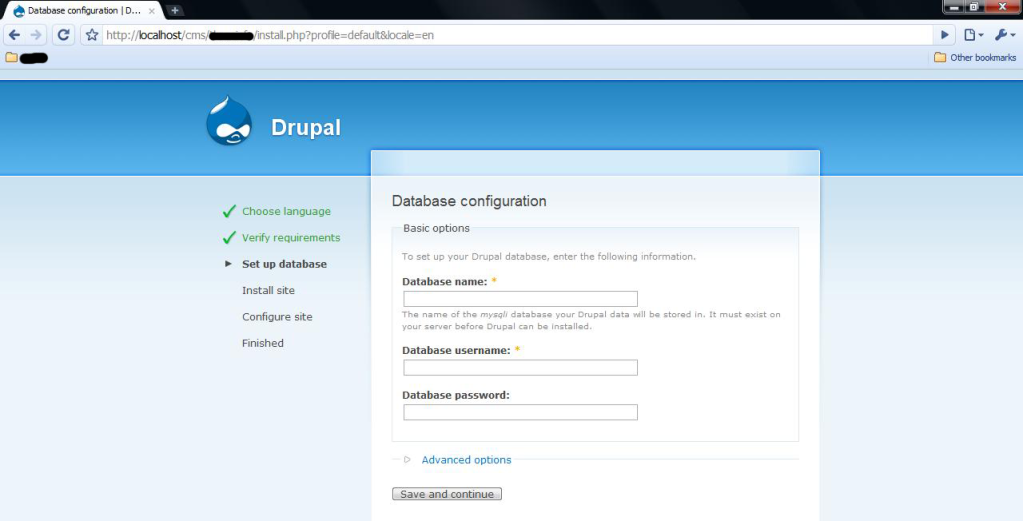
၃.၅။ database configuration page ကိုေရာက္သြားပါလိမ့္မယ္။

အပိုင္း ၂.၃ မွာတုန္းက မွတ္လာခဲ့တဲ့ database name ကို Database Name ဆိုတဲ့ေနရာေလးမွာ ထည့္ရပါမယ္။ Database username and password ကေတာ့ MySQL Database server ကို install လုပ္တုန္းက ေပးခဲ့တဲ့ နာမည္နဲ႔ password ျဖစ္ပါတယ္။ default username : root, password : <NULL> ။ ၿပီးၿပီဆိုရင္ေတာ့ save and continue ေလးကို ႏွိပ္လိုက္ပါ။
၃.၆။ အခုဆိုရင္ ဆိုက္အတြက္လုိအပ္တဲ့ site name, admin account အတြက္ user name and password ေတြကို configure လုပ္ပါေတာ့မယ္။

- Site name ကေတာ့ logo ေလးေဘးနားမွာေပၚမယ္ နာမည္နဲ႔ title bar မွာ ေပၚမယ့္နာမည္ကို ထည့္ေပးရမွာပါ။
- Site e-mail address ကေတာ့ ကိုယ္ဆိုက္မွာ လာၿပီး registration လုပ္တဲ့သူရွိတဲ့အခါ၊ new password ေတာင္းတဲ့အခါ၊ စတ့ဲ အေျခအေနမ်ိဳးေတြမွာ site ရဲ့ admin ပိုင္းကမွာရွိတ့ဲသူေတြဆီကေန site ကပို႔ေပးတဲ့အေနနဲ႔ ပို႔ေပးဖို႔ ျဖစ္ပါတယ္။
- User name ကေတာ့ admin login အတြက္ျဖစ္ပါတယ္။

- ဒီ E-mail address ကေတာ့ site admin သက္သက္ အေနနဲ႔ သံုးဖို႔ ျဖစ္ပါတယ္။
- password and confirm password ကေတာ့ admin login အတြက္ျဖစ္ပါတယ္။
- ေအာက္က server setting ပိုင္းမွာကေတာ့
+ default time zone ကေတာ့ ကိုယ့္ရဲ့ဆိုက္ထဲမွာ အခ်ိန္နာရီေလးေတြျပခ်င္တဲ့ အခါရယ္၊ ကိုယ့္ဆိုက္က ဘယ္အခ်ိန္တုန္းက စၿပီး တည္ေဆာက္ခဲ့တယ္ဆိုတာေလးကို ျပခ်င္တဲ့ အေျခအေနေတြမွာအသံုးျပဳဖို႔လုိလာ
+ clean url ကေတာ့ သာမန္ ဆိုက္ေတြမွာဆိုရင္ ဥပမာ – index.php?id=1 စသည္ျဖင့္ ျပတဲ့ ေနရာေလးေတြမွာ index/id/1 ဆိုၿပီးေတာ့ SEO ( Search Engine Optimization ) အသံုးျပဳတဲ့ေနရာမွာ ပိုမိုျမန္ဆန္လြယ္ကူေစဖို႔ ျဖစ္ပါတယ္။ (SEO ဆိုတာက google, yahoo စတဲ့ search engine ေတြကို ဆိုလိုတာျဖစ္ပါတယ္။)
- လိုအပ္တဲ့ အခ်က္အလက္ေတြထည့္ေပးၿပီးၿပီဆို
၃.၇။ အခုဆုိရင္ drupal ကို install လုပ္ေနပါၿပီ။

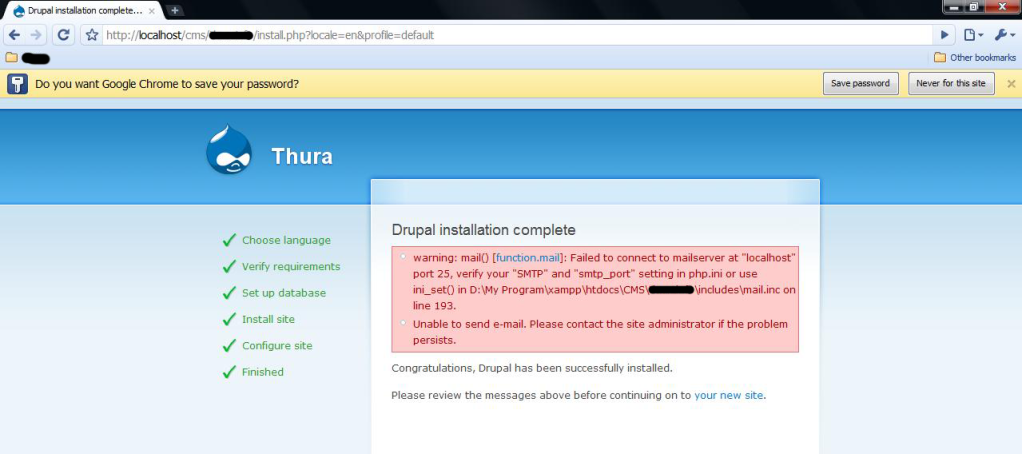
၃.၈။ အခုဆိုရင္ drupal ကို install လုပ္ၿပီးသြားပါၿပီ။

ပံုထဲမွာ ျမင္ေနရတဲ့ warning message က ကၽြန္ေတာ္ရဲ့ php.ini file ထဲမွာ mail အတြက္ configuration ခ်ိန္းထားလို႔ ေပၚေနတာျဖစ္ပါတယ္။ မစိုးရိမ္ပါနဲ႔ ။
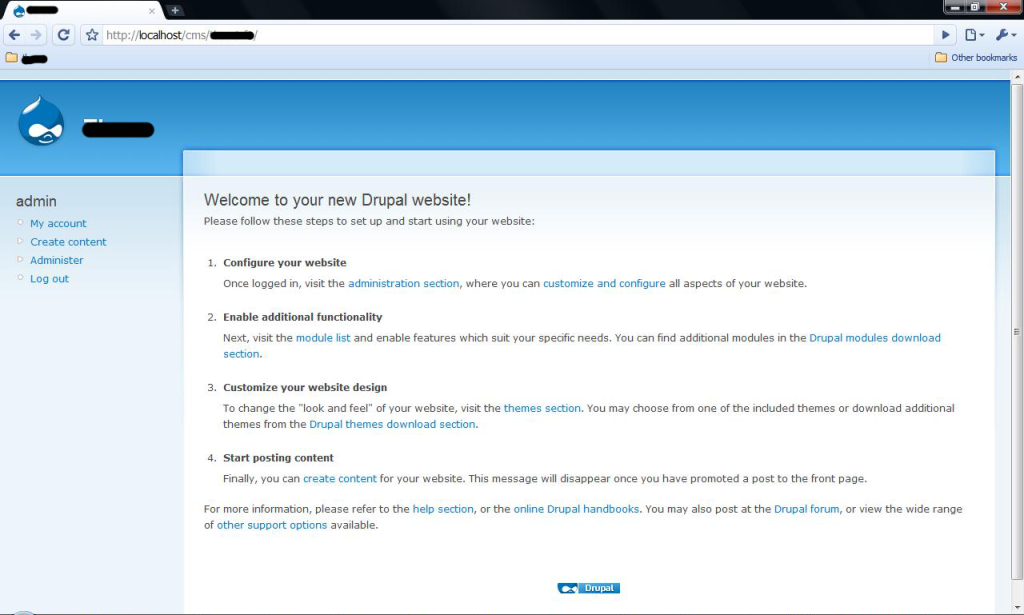
၃.၉။ your new site ဆိုတဲ့ လင့္ေလးကို ႏွိပ္လိုက္တယ္ဆိုတာနဲ႔ ေအာက္ကပံုေလးအတိုင္း ေပၚလာမွာျဖစ္ပါတယ္။

phpmyadmin မွာ create လုပ္ခဲ့တဲ့ database ကို တခ်က္ေလာက္သြားျပန္ၾကည့္လိုက္ပါ အခုဆိုရင္ အဲဒီ database ထဲမွာ table စုစုေပါင္း ၄၇ ခု ရွိေနပါလိမ့္မယ္။ ေနာက္ပိုင္း site အတြက္လုိအပ္တဲ့ modules ေတြ ထည့္တိုင္းမွာ database ထဲကို ကိုယ္အသံုးျပဳတဲ့ modules အလိုက္ လိုအပ္တဲ့ table ေတြေပါင္းထည့္သြားပါလိမ့္မယ္။ သာမန္ user ေတြအေနနဲ႔ ျပႆနာမရွိပါဘူး သိတယ္ဆိုရံုေလာက္ပါပဲ။ developer ေတြအေနနဲ႔ ေနာက္ပိုင္း customize modules ေတြ ဖန္တီးတဲ့အခါမွာ database structure ကို သိဖို႔ လိုအပ္ေကာင္း လုိအပ္ပါလိမ့္မယ္။
၄။ Default Admin page
ဒီအခန္းမွာ Drupal ကို တပ္ဆင္ၿပီးသြားရင္ ေတြ႔ရမယ့္ ထိန္းခ်ဳပ္ကြပ္ကဲသူအတြက္ default admin page(menu) အေၾကာင္းကိုေဆြးေႏြးသြားမွာျဖစ္
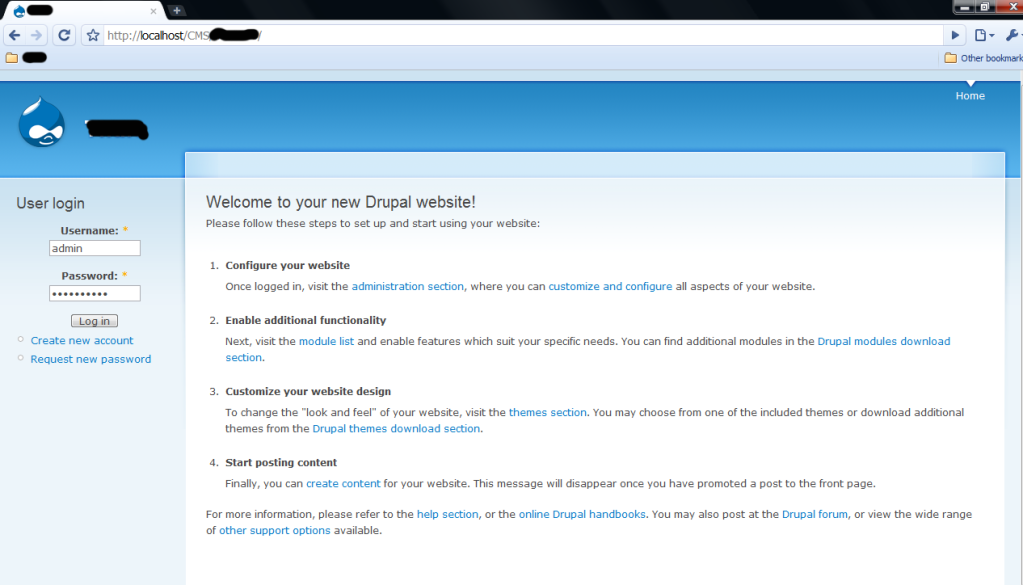
http://localhost/cms/thurein.

username and password ေနရာမွာ ၃.၆ မွာတုန္းက ေပးခဲ့တဲ့ admin username and password ကို ထည့္ၿပီး enter ႏွိပ္လုိက္မယ္ဆိုရင္ admin home page ကိုေရာက္သြားပါလိမ့္မယ္။

- My account
- Create content
- Administer
- Log out
ဆိုၿပီး default menu 4 ခုကိုေတြ႔ရမွာျဖစ္ပါတယ္။ (ေနာက္ပိုင္း ကိုယ္install လုပ္တဲ့ modules ေတြေပၚမူတည္ၿပီးေတာ့ menu structure က ေျပာင္းသြားပါလိမ့္မယ္။)
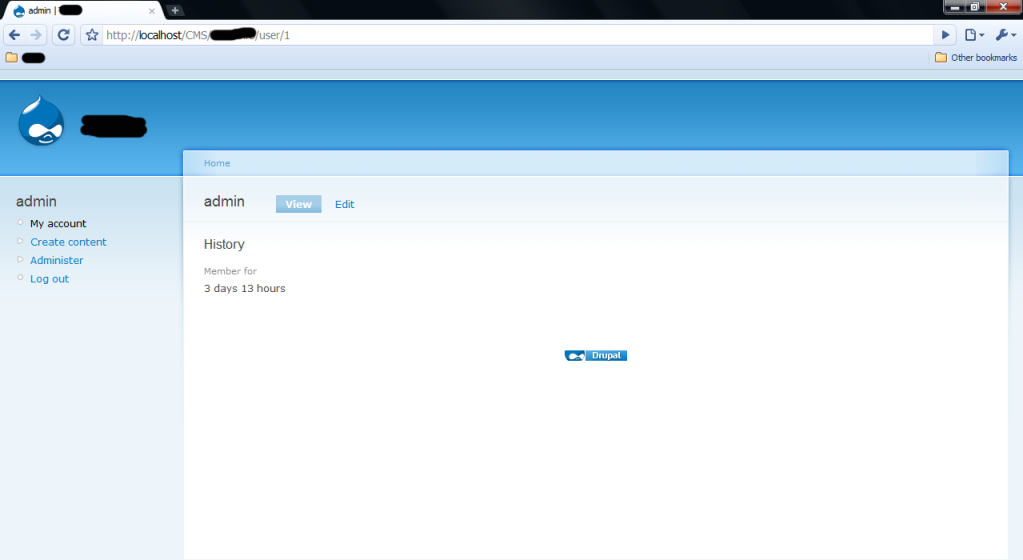
၄.၁။ My Account
ဒါကေတာ့ user တစ္ဦးခ်င္းစီရဲ့ ကိုယ္ပိုင္ အေကာင့္နဲ႔ သက္ဆိုင္တဲ့ အေၾကာင္းအရာေလးေတြကို ေရးထားတဲ့ေနရာျဖစ္ပါတယ္။ အခုေတာ့ admin account ပဲရွိေသးတဲ့အတြက္ admin အေၾကာင္းကိုပဲ ျပထားတာျဖစ္ပါတယ္။

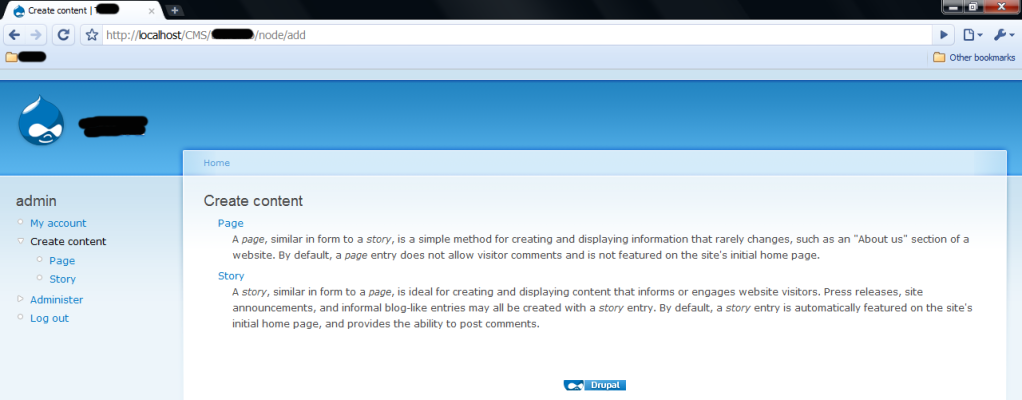
၄.၂။ Create Content
Create Content ကိုႏွိပ္လိုက္မယ္ဆိုရင္ default အေနနဲ႔
Page and story ဆိုတာေလးကိုေတြ႔ရမွာျဖစ္ပါတယ္။

၄.၂.၁။ Page
Page content အပိုင္းကေတာ့ ကိုယ့္ဆိုက္ရဲ့ အေၾကာင္းေလးေတြ၊ ဆက္သြယ္ရမယ့္ လိပ္စာေလးေတြ၊ စတဲ့ comment ေပးစရာမလိုတဲ့ information ေလးေတြကို ျပဖို႔ ျဖစ္ပါတယ္။ Page content မွာ ေရးထားတဲ့ information ေတြက ဆိုက္ရဲ့ home page မွာ ေပၚမွာမဟုတ္ပါဘူး။
၄.၂.၂။ Story
Page မွာ information ေတြကို ျပသလိုပဲ ဒီေနရာမွာလဲ ျပမွာပါ။ ဒါေပမယ့္ story content မွာက user ေတြအေနနဲ႔ comments ေတြေပးႏိုင္မယ္၊ ဆိုက္ရဲ့ သတင္းေတြ၊ ကိုယ့္တင္ျပခ်င္တဲ့ information ေတြကို Initial Home Page မွာ blog ပံုစံအေနနဲ႔ ျပလို႔ရမွာျဖစ္ပါတယ္။
၄.၃။ Administer
ဒါကေတာ့ ဆိုက္ကို ကိုယ္စိတ္ႀကိဳက္ တည္ေဆာက္ျပဳျပင္ဖန္တီး ၿပီးလုိသလို ကြပ္ကဲထိန္းခ်ဳပ္လုပ္ကိုင္တဲ့ေ
ဒီေနရာေလးမွာလဲ default menu ၆ ခုကိုေတြ႔ရမွာ ျဖစ္ပါတယ္။ အဲဒါေတြကေတာ့
- Content Management
- Site Building
- Site configuration
- User management
- Reports
- Help
ေဖာ္ျပပါပံုေတြထဲက fig: 4.3.1 ရဲ့ ေပၚနားေလးမွာ By Task and By Module ဆိုၿပီး menu tabs ၂ခုကိုေတြ႔ပါလိမ့္မယ္။
- By Task ဆိုတာကေတာ့ ဘယ္ဘက္ေဘးက administer menu ေအာက္ထဲမွာ ရွိတဲ့ menus ၆ ခုထဲမွာရွိတဲ့ sub-menus ေတြကို administer menu ေအာက္ထဲမွာ ရွိတဲ့ menus ၆ ခုရဲ့ နာမည္ အတိုင္း ခြဲထားတာျဖစ္ပါတယ္။
- By Module ဆိုတာကေတာ့ ကိုယ္ installation လုပ္ထားတဲ့ modules ေတြမွာ ပါ၀င္တဲ့ menu ေတြကို သက္ဆိုင္ရာ modules ေတြအလိုက္ ခြဲေပးထားတာျဖစ္ပါတယ္။
- By Task
fig: 4.3.1

fig: 4.3.2

- By Module
fig: 4.3.3

fig: 4.3.4

၄.၃.၁။ Content Management
Content Management အပိုင္းမွာ default menu ၆ ခုရွိပါတယ္။
- Comments
- Content
- Content types
- Post settings
- RSS publishing
- Taxonomy
တို႔ျဖစ္ၾကပါတယ္။
fig : 4.3.5

Comment
ကိုယ့္ရဲ့ဆိုက္ကို လာေရာက္လည္ပတ္သူေတြက ကိုယ္တင္ထားတဲ့ ပိုစ့္၊ သို႔ ကိုယ္ဆိုက္နဲ႔ ပက္သက္ၿပီး ထားသြားတဲ့ သူတို႔ရဲ့ ထင္ျမင္ခ်က္ေတြ၊ မွတ္ခ်က္ေတြကို ျပင္သင့္တာျပင္ ဖ်က္သင့္တာဖ်က္ ျပသင့္တာျပဖို႔ အတြက္ ထိန္းခ်ဳပ္တဲ့ေနရာျဖစ္ပါတယ္။
Content
ကိုယ္တင္ထားတဲ့ပိုစ့္ေတြကို ျပဳျပင္ထိန္းသိမ္း တဲ့ေနရာျဖစ္ပါတယ္။
Content Types
content ေတြကို အမ်ိဳးအစားခြဲတာ တနည္းအားျဖင့္ categorize လုပ္တာပဲျဖစ္ပါတယ္။ ေရွ႔ 4.2 Create content မွာတုန္းက Page and Story ဆိုၿပီး default 2 ခုေတြ႔ခဲ့ၾကမွာပါ။ အခုဒီမွာကေတာ့ 4.2 မွာတုန္းက ေတြ႔ခဲ့ရတဲ့ Page and story ကို ျပင္ခ်င္လို႔ပဲ ျဖစ္ပါေစ၊ ကိုယ္လိုတဲ့ အျခား content type တခုခုကို အသစ္ထပ္ထည့္ခ်င္လို႔ပဲ ျဖစ္ပါေစ (ဥပမာ။ ။ ကၽြန္ေတာ္က IT products သတင္းနဲ႔ ပက္သက္တာေတြကို သပ္သပ္ တခုအေနနဲ႔ျပခ်င္တယ္ဆိုရင္) ဒီေနရာမွာ ျပဳလုပ္ရမွာ ျဖစ္ပါတယ္။
Post setting
ပထမဆံုး initial page(home page) မွာ ပိုစ့္ဘယ္ႏွစ္ခုျပမွာလဲ၊ ျပတဲ့ေနရာမွာလဲ ပိုစ့္ရဲ့ေခါင္းစဥ္ေတြခ်ည္းးကို
RSS publishing
ကိုယ္ခ်ိတ္ဆက္ထားတဲ့ တျခား သူငယ္ခ်င္းအေပါင္းအသင္းမိတ္ေဆြေ
Taxonomy
tags ပံုစံပါပဲ ကိုယ္လိုခ်င္တ့ဲ စကားလံုး အစုေ၀းေလးေတြကို စစ္ထုတ္ေပးတဲ့အလုပ္ကိုလုပ္ပါတယ္
၄.၃.၂။ Site building
ဒီေနရာကေတာ့ ကိုယ့္ရဲ့ဆိုက္ကို ကိုယ္လိုသလို ျပဳျပင္တည္ေဆာက္တဲ့ေနရာေလးပါ၊
-Blocks
-Menus
-Modules
-Themes
ဆိုၿပီး ၄ ခုရွိပါတယ္။
fig 4.3.6

Blocks
Blocks ဆိုတာက ကိုယ့္ဆိုက္ရဲ့ template ပံုစံျဖစ္ပါတယ္။
fig 4.3.7

အဓိက အားျဖင့္ Header, Footer, Left, Right and Contents ဆိုၿပီး Regional ၅ ပိုင္းရွိပါတယ္။ အဲဒီ အပိုင္းေတြက ကိုယ္ေရြးတဲ့ themes ေပၚမူတည္ၿပီး တခုနဲ႔ တခု ပါ၀င္တဲ့ Block region အေရအတြက္၊ ဖြဲ႔စည္းပံုမတူၾကပါဘူး။
default themes မွာပါတဲ့ Block ဖြဲ႔စည္းပံုပါ။
4.3.8

4.3.9

ပံုရဲ့ အလယ္မွာ Block, Region, Operation ဆိုၿပိး column 3 ခုေတြ႔ရပါလိမ့္မယ္။
Block ဆုိတာကေတာ့ ကိုယ္ျပခ်င္တဲ့ Block ေတြရဲ့ ေခါင္းစဥ္(သို႔) နာမည္ျဖစ္ပါတယ္။
Region ဆိုတာကေတာ့ ေပၚမွာေဖာ္ျပခဲ့သလုိပဲ Header, Footer, Left, Right and Contents ေတြရဲ့ ေနရာကိုေရႊ႕ရေအာင္လို႔ ေပးထားတဲ့ dropdown list box ျဖစ္ပါတယ္။ ကိုယ္လိုခ်င္တဲ့ ေနရာကိုေရႊ႕တဲ့အခါမွာ အဲဒိ dropdown list box ထဲက Region ေတြကိုေရြးၿပီး ေရႊ႔႕လို႔ရသလို Block title ရဲ့ ဘယ္ဘက္မွာရွိတဲ့ အေပၚ၊ေအာက္၊ဘယ္၊ညာ ျမားေလးေပၚမွာ mouse ကို ဖိၿပီး drag and drop သြားလို႔လဲရပါတယ္။
Operation column မွာကေတာ့ user ေတြကိုယ့္ဆိုက္ကိုလာတဲ့အခါမွာ ဒိ Block ေနရာမွာ ေခါင္းစဥ္ အေနနဲ႔ ဘာျပမယ္။ ဒီ Block ကိုေတာ့ ျဖင့္ ဘယ္လို႔ role အဆင့္ရွိတဲ့ user ေတြပဲ ျမင္ခြင့္ သံုးခြင့္ရွိမယ္အစရွိတဲ့ setting ေတြအတြက္ configuration ခ်တ့ဲေနရာျဖစ္ပါတယ္။
Operation->configuration မွာ စုစုေပါင္း setting အမ်ိဳးအစား ၄ ခုရွိပါတယ္။
- Block specific settings -> Block title ကို ကိုယ့္ျပခ်င္တဲ့ နာမည္နဲ႔ျပဖို႔ ျဖစ္ပါတယ္။
- User specific visibility settings -> ဆိုတာကေတာ့ registration လုပ္ၿပီး အသံုးျပဳသူေတြအေနနဲ႔ ကိုယ့္ရဲ့ account setting ကိုလာတဲ့အခါမွာ ဒီ Block ကို ေပၚခ်င္လား မေပၚခ်င္ဘူးလား။ စသည္ျဖင့္ ကိုယ့္စိတ္ႀကိဳက္ ျပင္ခြင့္ေပးႏုိင္ဖို႔ admin က သတ္မွတ္ေပးရန္ျဖစ္ပါတယ္။
- Role specific visibility settings ->ကေတာ့ ဘယ္အဆင့္ရွိတဲ့ user ေတြကိုပဲ ဒီ Block contents ေတြကိုျပမယ္။ က်န္တဲ့ user role ေတြကိုမျပရေအာင္ setting လုပ္တဲ့ေနရာျဖစ္ပါတယ္။
- Page specific visibility settings -> ကေတာ့ ဘယ္လုိ page ေတြကုိေရာက္တဲ့ အခါမွာ ဒီ Block ကိုျပၿပိး ဘယ္လို page ေတြေရာက္တဲ့အခါမွာ မျပဘူး ဆိုတာမ်ိဳးပါ။( ဥပမာ – အသံဳးျပဳသူတစ္ေယာက္ ဒိဆိုက္ကိုလာတယ္ အဲဒီအတြက္ News ဆိုတ့ဲ Block က သူဘယ္ page ကိုသြားသြား အၿမဲတမ္း ေပၚေနမွာျဖစ္ေပမယ့္ News listed page ကို ေရာက္သြားမယ္ဆိုရင္ေတာ့ အဲဒိ News ဆိုတဲ့ Block ဟာ ေပ်ာက္သြားမွာ ျဖစ္ၿပိး အျခား Block တခု သို႔ ဘာမွမေပၚေတာ့တာမ်ိဳးျဖစ္ေအာင္ setting ခ်တဲ့ေနရာျဖစ္ပါတယ္။
အခု site building->menus and site building->modules အပိုင္းကို ေက်ာ္ၿပီး site building->themes အပိုင္းကို အရင္သြားလိုက္မယ္။ ဘာျဖစ္လို႔လဲ ဆိုေတာ့ site building->menus အပိုင္းကေနစၿပီး ေနာက္ဘက္က အပိုင္းေတြကို တခုခ်င္းစီ မရွင္းေတာ့ပဲ ဆိုက္ေလးတခု လုပ္ၾကည့္ရင္း ရွင္းသြားမယ္စိတ္ကူးလိုက္တယ္။ ဘာေၾကာင့္လဲ ဆိုေတာ့ အဲဒါေတြက တခုခ်င္းစီရွင္းေနရင္ ရွင္းျပရတဲ့ ကၽြန္ေတာ္ကိုယ္တိုင္ေတာင္ လည္ထြက္သြားတယ္။(အမွန္က အပ်င္းႀကီးတာပါ။ ကိုယ့္ကိုကိုယ္ အသံုးမက်ရင္ မက်ဘူး ေျပာတာမဟုတ္ဘူး။) ေနာက္ၿပီး အဲဒီအပိုင္းေတြက ကိုယ္လုပ္ခ်င္တဲ့ ဆိုက္ရဲ့ အေျခအေနေပၚမူတည္ၿပီး ကြဲျပားသြားတာဆိုေတာ့ တခုခ်င္းစီလုိက္ရွင္းေနရင္ အဆင္မေျပေလာက္ဘူး။
- Themes
အဲ့သည္ေတာ့ ကၽြန္ေတာ္ဆိုက္ေလးက ဘယ္လိုဆိုက္မ်ိဳးေလး ဖန္တီးမယ္ဆိုတာအရင္စဥ္းစားလိုက္


ကၽြန္ေတာ္လိုခ်င္တဲ့ ပံုစံတခုမွ မဟုတ္ဘူး။
အဲဒီေတာ့ ကၽြန္ေတာ့္ စိတ္ႀကိဳက္ themes ေလးရဖို႔ google မွာ drupal 6 themes free download ဆိုၿပီးရိုက္ၿပီးရွာလိုက္တယ္။
- အဲလိုေလွ်ာက္ရွာရင္း ဒီဟာေလးသြားေတြ႔လိုက္တယ္။
- အဲဒီ themes ရဲ့ version ကို စစ္ၾကည့္လိုက္ေတာ့ 6.x-1.5
 တဲ့ ဆိုလိုတာက version 6.15 အတြက္ ထုတ္ထားတာပါ။ ဒါေပမဲ့ ကၽြန္ေတာ့္ရဲ့ version က 6.19 ဆိုေတာ့ ရေလာက္မယ္ထင္လို႔ ေဒါင္းလိုက္တယ္။
တဲ့ ဆိုလိုတာက version 6.15 အတြက္ ထုတ္ထားတာပါ။ ဒါေပမဲ့ ကၽြန္ေတာ့္ရဲ့ version က 6.19 ဆိုေတာ့ ရေလာက္မယ္ထင္လို႔ ေဒါင္းလိုက္တယ္။- ရလာတဲ့ .tar.gz file ကို winrar သံုးၿပီးျဖည္လိုက္ပါတယ္။
- ၿပီးေတာ့ ကၽြန္ေတာ္ဆိုက္ေလးကို ကၽြန္ေတာ္စက္မွာသိမ္းထားတဲ့ ေနရာ ~\tharsoe-info\sites\all\
- အခု site building->themes ကို သြားၾကည့္လုိက္တယ္ဆိုရင္
 ကိုေတြ႔ရမွာျဖစ္ပါတယ္။
ကိုေတြ႔ရမွာျဖစ္ပါတယ္။- ၿပီးေတာ့ Enabled အမွန္ေလးျခစ္ default တစ္ခ်က္ႏွိပ္ ေပးၿပီးသြားၿပီးၿပီသြားလို႔ ေအာက္နားက save and configuration ကို ႏွိပ္လိုက္မယ္ဆိုရင္
 အခုလိုေလးေျပာင္းသြားမွာျဖစ္ပါ
အခုလိုေလးေျပာင္းသြားမွာျဖစ္ပါအခုဆိုရင္ theme က ကၽြန္ေတာ္စိတ္ႀကိဳက္ရပါၿပီ။ က်န္တဲ့ ကၽြန္ေတာ္လိုခ်င္တဲ့ အေသးစိတ္ အပိုင္းေလးေတြကို ေနာက္မွ ျဖည္းျဖည္းခ်င္း ျပင္ယူပ့ါမယ္။
Installation of the drupal modulesdrupal modules installation
ပိုင္းက အရင္မေျပာခင္ drupal မွာသံုးေနတဲ့ module ဖြဲ႔စည္းပံုကို အရင္
ေျပာခ်င္တယ္။ သူက joomla လို modules ေတြက တခုနဲ႔ တစ္ခု
လံုး၀တစ္သီးတစ္ျခားစီျဖစ္ေနတာမ်
- tar.gz file ေလးရလာပါလိမ့္မယ္။ ျဖည္လုိက္ပါ။
- ျဖည္ထားတဲ့ folder ေလးကို copy ကူးလာလုိက္ပါ။
- ~\tharsoe-info\sites\all\ ရဲ့ေအာက္မွာ modules ဆိုၿပီး folder တစ္ခု ေဆာက္လိုက္ပါ။
- အခုနက copy ကူးလာတဲ့ admin menu folder ေလးကို ဘာနာမည္မွ မေျပာင္းပဲ ~\tharsoe-info\sites\all\
- ၿပီးရင္ site building->modules ကို သြားၾကည့္လိုက္မယ္ဆိုရင္ အဲဒီလိုေလး ေတြ႔ရပါလိမ့္မယ္။
အဲဒီလိုေလး ေတြ႔ရပါလိမ့္မယ္။
- ပံုမွာ ျပထားသလို အကြက္ေလးထဲမွာ အမွန္ျခစ္ေလး ျခစ္လိုက္ပါ။
- ၿပီးရင္ save and configuration ကို သြား ႏွိပ္လိုက္ပါ။ ဒါဆိုရင္ အဲလိုေလး ေတြ႔လာရပါလိမ့္မယ္။ အခုက ကၽြန္ေတာ္က admin logged in လုပ္ထားလို႔ အဲလုိေတြ႔ရတာ ျဖစ္ၿပီးေတာ့ မလုပ္ထားဘူးဆိုရင္
အဲလိုေလး ေတြ႔လာရပါလိမ့္မယ္။ အခုက ကၽြန္ေတာ္က admin logged in လုပ္ထားလို႔ အဲလုိေတြ႔ရတာ ျဖစ္ၿပီးေတာ့ မလုပ္ထားဘူးဆိုရင္  ဒီလိုေလး ေတြ႔ရမွာျဖစ္ပါတယ္။
ဒီလိုေလး ေတြ႔ရမွာျဖစ္ပါတယ္။
ဒါကေတာ့ core modules option ထဲက Taxonomy, Comment and Forum modules ေတြရဲ့ ဆက္စပ္မႈပါ။
Forum module ကိုသံုးခ်င္တယ္ဆိုရင္ Taxonomy and Comment modules ၂ ခုကို ဖြင့္ေပးထားရပါမယ္။ အဲဒီအတြက္ Forum modules ကိုသံုးဖို႔ဆိုရင္ Taxonomy and Comment modules ေတြကို လုိအပ္တယ္ဆိုတာကို Depends on: Taxonomy (enabled), Comment (enabled) ဆိုတဲ့ စာေၾကာင္းေလးနဲ႔ ျပထားၿပီးေတာ့။ Taxonomy module မွာဆိုရင္ Taxonomy modules ကို Forum က ေခၚသံုးႏိုင္ေၾကာင္းကို Required by: Forum (disabled) စာေၾကာင္းနဲ႔ ျပထားပါတယ္။ အဲဒီလိုပဲ Comment module မွာဆိုရင္ Comment module ကို Forum and Tracker modules ေတြက ေခၚၿပီး သံုးႏိုင္တယ္ဆိုတဲ့ အေၾကာင္း Required by: Forum (disabled), Tracker (disabled) ဆိုၿပီးျပထားပါတယ္။
Forum module ကို ကၽြန္ေတာ္တုိ႔ အမွန္ျခစ္ေလး ေပးလိုက္မယ္ဆိုရင္ Taxonomy and Comment modules ေတြမွာရွိတဲ့ Forum (disabled) စာေၾကာင္းေလးဟာ Required by: Forum (enabled) ဆိုၿပီး ေျပာင္းသြားမွာျဖစ္ပါတယ္။
အဲဒီအတြက္ Depends on ဆိုတာကေတာ့ မွီခို (သို႔) ေခၚသံုး (သို႔) သားသမီး module လို႔ သတ္မွတ္လို႔ရပါတယ္။ Required by ဆိုတာကေတာ့ အမီွခိုခံရတဲ့ (သို႔)ေခၚသံုးခံရတဲ့ (သို႔) မိဘ module လို႔ သတ္မွတ္ရမွာပါ။
အဲဒီအတြက္ drupal မွာ module တခုဟာ အျခား တစ္ခုထက္ပိုတဲ့ modules ေတြကို ေခၚၿပီး သံုးထားတာ ရွိသလို။ module တခုဟာ အျခား တစ္ခုထက္ပိုတဲ့ modules ေတြက ေခၚၿပီး အသံုးခ်ခံထားတာလဲ ရွိပါတယ္။ အဲလိုပဲ တျခား ဘယ္ modules နဲ႔မွ ဆက္စပ္မႈ မရွိပဲ တစ္သီးတစ္ျခား ရပ္တည္ေနတာလဲ ရွိပါတယ္။
ဒီပံုေလးကိုၾကည့္ၾကည့္ရေအာင္ အဲဒီပံုမွာဆိုရင္ ကၽြန္ေတာ္ WYSIWYG API and Views modules ေတြ ထည့္ထားတာ ျဖစ္ပါတယ္။
အဲဒီပံုမွာဆိုရင္ ကၽြန္ေတာ္ WYSIWYG API and Views modules ေတြ ထည့္ထားတာ ျဖစ္ပါတယ္။
WYSIWYG ကေတာ့ အေပၚက admin menu လိုပဲ ဘာနဲ႔ မွ ဆက္စပ္မႈမရွိပါဘူး။
Views ကေတာ့ သူ အတြင္းထဲမွာကိုပဲ ၃ ခုရွိပါတယ္ အေပၚဆံုးက တခုကို မဖြင့္ေပးထားဘူးဆိုရင္ ေအာက္က ၂ ခုကို သံုးလို႔မရပါဘူး။ သူကေတာ့ တျခား module ေတြနဲ႔ဆက္စပ္မႈမရွိေပမယ့္လု႔ိ သူအတြင္းထဲက child modules and parent module ေတြအခ်င္းခ်င္း ဆက္စပ္မႈရွိေနပါတယ္။
 ဒါကေတာ့ ကၽြန္ေတာ့္ ဆိုက္ေလးမွာ လာတဲ့သူေတြကို သာမန္ဆိုက္ေတြက user
registration and log in ပံုစံအစား pop-up ေလးနဲ႔ ျပခ်င္လို႔ ထည့္မယ့္
module ျဖစ္ပါတယ္။ အဲဒီမွာဆုိရင္ Depends on: Ajax (missing),
Ajax_thickbox (missing) ဆိုတဲ့ စာေၾကာင္းေလးကို ေတြ႔မွာပါ။ ဆိုလိုတာက ဒီ
module ကို သံုးခ်င္တယ္ဆိုရင္ Ajax and Ajax_thickbox modules ၂
ခုထပ္လိုမွာျဖစ္ပါတယ္။ အဲဒီအတြက္ google မွာ drupal Ajax module ရယ္ drupal
Ajax_thickbox module ရယ္ ဆိုၿပီး သြားရွာၿပီးထပ္ထည့္ေပးမွ ajax log in
and registration ဆိုတဲ့ module က အလုပ္လုပ္မွာျဖစ္ပါတယ္။
ဒါကေတာ့ ကၽြန္ေတာ့္ ဆိုက္ေလးမွာ လာတဲ့သူေတြကို သာမန္ဆိုက္ေတြက user
registration and log in ပံုစံအစား pop-up ေလးနဲ႔ ျပခ်င္လို႔ ထည့္မယ့္
module ျဖစ္ပါတယ္။ အဲဒီမွာဆုိရင္ Depends on: Ajax (missing),
Ajax_thickbox (missing) ဆိုတဲ့ စာေၾကာင္းေလးကို ေတြ႔မွာပါ။ ဆိုလိုတာက ဒီ
module ကို သံုးခ်င္တယ္ဆိုရင္ Ajax and Ajax_thickbox modules ၂
ခုထပ္လိုမွာျဖစ္ပါတယ္။ အဲဒီအတြက္ google မွာ drupal Ajax module ရယ္ drupal
Ajax_thickbox module ရယ္ ဆိုၿပီး သြားရွာၿပီးထပ္ထည့္ေပးမွ ajax log in
and registration ဆိုတဲ့ module က အလုပ္လုပ္မွာျဖစ္ပါတယ္။
အခုကၽြန္ေတာ္ကေတာ့ အေပၚမွာ ေရးထားတဲ့ 18 modules ေတြရယ္ အခုကၽြန္ေတာ္ေျပာတဲ့ Ajax log in and registration ေလးေတြကို installation လုပ္ေနပါၿပီ။
- tar.gz file ေလးရလာပါလိမ့္မယ္။ ျဖည္လုိက္ပါ။
- ျဖည္ထားတဲ့ folder ေလးကို copy ကူးလာလုိက္ပါ။
- ~\tharsoe-info\sites\all\ ရဲ့ေအာက္မွာ modules ဆိုၿပီး folder တစ္ခု ေဆာက္လိုက္ပါ။
- အခုနက copy ကူးလာတဲ့ admin menu folder ေလးကို ဘာနာမည္မွ မေျပာင္းပဲ ~\tharsoe-info\sites\all\
- ၿပီးရင္ site building->modules ကို သြားၾကည့္လိုက္မယ္ဆိုရင္
 အဲဒီလိုေလး ေတြ႔ရပါလိမ့္မယ္။
အဲဒီလိုေလး ေတြ႔ရပါလိမ့္မယ္။- ပံုမွာ ျပထားသလို အကြက္ေလးထဲမွာ အမွန္ျခစ္ေလး ျခစ္လိုက္ပါ။
- ၿပီးရင္ save and configuration ကို သြား ႏွိပ္လိုက္ပါ။ ဒါဆိုရင္
 အဲလိုေလး ေတြ႔လာရပါလိမ့္မယ္။ အခုက ကၽြန္ေတာ္က admin logged in လုပ္ထားလို႔ အဲလုိေတြ႔ရတာ ျဖစ္ၿပီးေတာ့ မလုပ္ထားဘူးဆိုရင္
အဲလိုေလး ေတြ႔လာရပါလိမ့္မယ္။ အခုက ကၽြန္ေတာ္က admin logged in လုပ္ထားလို႔ အဲလုိေတြ႔ရတာ ျဖစ္ၿပီးေတာ့ မလုပ္ထားဘူးဆိုရင္  ဒီလိုေလး ေတြ႔ရမွာျဖစ္ပါတယ္။
ဒီလိုေလး ေတြ႔ရမွာျဖစ္ပါတယ္။ဒါကေတာ့ core modules option ထဲက Taxonomy, Comment and Forum modules ေတြရဲ့ ဆက္စပ္မႈပါ။
Forum module ကိုသံုးခ်င္တယ္ဆိုရင္ Taxonomy and Comment modules ၂ ခုကို ဖြင့္ေပးထားရပါမယ္။ အဲဒီအတြက္ Forum modules ကိုသံုးဖို႔ဆိုရင္ Taxonomy and Comment modules ေတြကို လုိအပ္တယ္ဆိုတာကို Depends on: Taxonomy (enabled), Comment (enabled) ဆိုတဲ့ စာေၾကာင္းေလးနဲ႔ ျပထားၿပီးေတာ့။ Taxonomy module မွာဆိုရင္ Taxonomy modules ကို Forum က ေခၚသံုးႏိုင္ေၾကာင္းကို Required by: Forum (disabled) စာေၾကာင္းနဲ႔ ျပထားပါတယ္။ အဲဒီလိုပဲ Comment module မွာဆိုရင္ Comment module ကို Forum and Tracker modules ေတြက ေခၚၿပီး သံုးႏိုင္တယ္ဆိုတဲ့ အေၾကာင္း Required by: Forum (disabled), Tracker (disabled) ဆိုၿပီးျပထားပါတယ္။
Forum module ကို ကၽြန္ေတာ္တုိ႔ အမွန္ျခစ္ေလး ေပးလိုက္မယ္ဆိုရင္ Taxonomy and Comment modules ေတြမွာရွိတဲ့ Forum (disabled) စာေၾကာင္းေလးဟာ Required by: Forum (enabled) ဆိုၿပီး ေျပာင္းသြားမွာျဖစ္ပါတယ္။
အဲဒီအတြက္ Depends on ဆိုတာကေတာ့ မွီခို (သို႔) ေခၚသံုး (သို႔) သားသမီး module လို႔ သတ္မွတ္လို႔ရပါတယ္။ Required by ဆိုတာကေတာ့ အမီွခိုခံရတဲ့ (သို႔)ေခၚသံုးခံရတဲ့ (သို႔) မိဘ module လို႔ သတ္မွတ္ရမွာပါ။
အဲဒီအတြက္ drupal မွာ module တခုဟာ အျခား တစ္ခုထက္ပိုတဲ့ modules ေတြကို ေခၚၿပီး သံုးထားတာ ရွိသလို။ module တခုဟာ အျခား တစ္ခုထက္ပိုတဲ့ modules ေတြက ေခၚၿပီး အသံုးခ်ခံထားတာလဲ ရွိပါတယ္။ အဲလိုပဲ တျခား ဘယ္ modules နဲ႔မွ ဆက္စပ္မႈ မရွိပဲ တစ္သီးတစ္ျခား ရပ္တည္ေနတာလဲ ရွိပါတယ္။
ဒီပံုေလးကိုၾကည့္ၾကည့္ရေအာင္
 အဲဒီပံုမွာဆိုရင္ ကၽြန္ေတာ္ WYSIWYG API and Views modules ေတြ ထည့္ထားတာ ျဖစ္ပါတယ္။
အဲဒီပံုမွာဆိုရင္ ကၽြန္ေတာ္ WYSIWYG API and Views modules ေတြ ထည့္ထားတာ ျဖစ္ပါတယ္။WYSIWYG ကေတာ့ အေပၚက admin menu လိုပဲ ဘာနဲ႔ မွ ဆက္စပ္မႈမရွိပါဘူး။
Views ကေတာ့ သူ အတြင္းထဲမွာကိုပဲ ၃ ခုရွိပါတယ္ အေပၚဆံုးက တခုကို မဖြင့္ေပးထားဘူးဆိုရင္ ေအာက္က ၂ ခုကို သံုးလို႔မရပါဘူး။ သူကေတာ့ တျခား module ေတြနဲ႔ဆက္စပ္မႈမရွိေပမယ့္လု႔ိ သူအတြင္းထဲက child modules and parent module ေတြအခ်င္းခ်င္း ဆက္စပ္မႈရွိေနပါတယ္။
 ဒါကေတာ့ ကၽြန္ေတာ့္ ဆိုက္ေလးမွာ လာတဲ့သူေတြကို သာမန္ဆိုက္ေတြက user
registration and log in ပံုစံအစား pop-up ေလးနဲ႔ ျပခ်င္လို႔ ထည့္မယ့္
module ျဖစ္ပါတယ္။ အဲဒီမွာဆုိရင္ Depends on: Ajax (missing),
Ajax_thickbox (missing) ဆိုတဲ့ စာေၾကာင္းေလးကို ေတြ႔မွာပါ။ ဆိုလိုတာက ဒီ
module ကို သံုးခ်င္တယ္ဆိုရင္ Ajax and Ajax_thickbox modules ၂
ခုထပ္လိုမွာျဖစ္ပါတယ္။ အဲဒီအတြက္ google မွာ drupal Ajax module ရယ္ drupal
Ajax_thickbox module ရယ္ ဆိုၿပီး သြားရွာၿပီးထပ္ထည့္ေပးမွ ajax log in
and registration ဆိုတဲ့ module က အလုပ္လုပ္မွာျဖစ္ပါတယ္။
ဒါကေတာ့ ကၽြန္ေတာ့္ ဆိုက္ေလးမွာ လာတဲ့သူေတြကို သာမန္ဆိုက္ေတြက user
registration and log in ပံုစံအစား pop-up ေလးနဲ႔ ျပခ်င္လို႔ ထည့္မယ့္
module ျဖစ္ပါတယ္။ အဲဒီမွာဆုိရင္ Depends on: Ajax (missing),
Ajax_thickbox (missing) ဆိုတဲ့ စာေၾကာင္းေလးကို ေတြ႔မွာပါ။ ဆိုလိုတာက ဒီ
module ကို သံုးခ်င္တယ္ဆိုရင္ Ajax and Ajax_thickbox modules ၂
ခုထပ္လိုမွာျဖစ္ပါတယ္။ အဲဒီအတြက္ google မွာ drupal Ajax module ရယ္ drupal
Ajax_thickbox module ရယ္ ဆိုၿပီး သြားရွာၿပီးထပ္ထည့္ေပးမွ ajax log in
and registration ဆိုတဲ့ module က အလုပ္လုပ္မွာျဖစ္ပါတယ္။အခုကၽြန္ေတာ္ကေတာ့ အေပၚမွာ ေရးထားတဲ့ 18 modules ေတြရယ္ အခုကၽြန္ေတာ္ေျပာတဲ့ Ajax log in and registration ေလးေတြကို installation လုပ္ေနပါၿပီ။
No comments:
Post a Comment